Service Workers & SEO

Did you know that service workers, if not implemented with SEO in mind, can cause indexation and accessibility issues for your website? Here's everything you need to know!
Table of contents
- What is a service worker
- Why are Service Workers Used?
- How do Service Workers Work?
- Pros: Can Service Workers Help Improve SEO?
- Cons: Can Service Workers Impact SEO?
- How to Check How Service Workers are Impacting Your Website & SEO?
- Do PWA use Service Workers?
What is a Service Worker?
A service worker is a JavaScript API. An optional add-on feature that allows your website to function offline. Service workers can be thought of as a middle layer/proxy between between web browsers (client side) and web servers (server side). With their ability to cache data offline, they are used to improve reliability and allow offline capabilities like push notifications, and offline access. Service workers are typically used to build PWA (progressive web apps) that can function offline. They work in the background in a separate thread and can perform tasks even when the user is not browsing your website!
Why are Service Workers Used?
There are 3 main uses of a service worker:
- Store content to make it available offline (in PWA)
- Improve loading time
- Background sync
- Allow push notifications
How do Service Workers Work?
At a high-level, service workers work as follows:
- Website is requested.
- The service worker is registered via a JavaScript function. It can be specified whether the service worker should apply to all pages of the domain or only to specific ones.
- The browser downloads and runs the file.
- When the installation is complete, the service worker can be used in the future.
Pages that are already open in the browser must be reloaded before they can be processed using the service worker that has just been initialized. - The service worker is then run from the cache. This also ensures that the user – once the site including the service worker has been initialized online – can also use the site offline (or only certain functionalities of the site). And: The Service Worker is downloaded every 24 hours as soon as there is an internet connection.
Pros: Can Service Workers Help Improve SEO?
Yes they can, here's an example of how installing service workers on a website can improve page performance. Basically, by adding service workers, the author was able to take the mobile lighthouse score from 67 to 92!
Cons: Can Service Workers Impact SEO?
Service workers can make changes to the HTML of the page. Elements like title tags, canonicals, etc.. can be removed or changed.
One of the most famous examples of how service workers can interfere with SEO was reported by Google's very own Martin Splitt at Ryte’s “Better Together” conference where the entire website was not indexed except for the homepage [source]. Martin went about analyzing the situation as follows:
- Internal links from the homepage to internal pages were checked and the correct link tags and attributes were found (no noindex or nofollow attributes on internal links)
- HTTP status code of internal pages were checked, and pages returned 200.
- Test internal pages with mobile-friendly test tool. This showed that the URL has been blocked!
- Martin then checked the robots.txt, to see if the page was blocked from crawling but it was not.
- He then checked again the status code, it was 200, but the page was delivered by a service worker....
- Martin then, opened one of the not-indexed pages incognito mode, and was greeted with a 404!
Apparently, everyone that came to visit the page for the first time would be greated with this, it's only when users call the page for the second time is when they see the actual content of the page. Of course, a search engine, will only request the page once and therefore would get 404 errors consistently every time it tries to crawl a page.
The way the service workers were setup in that situation, caused the pages to return 404s and not get indexed. The website was setup in a way such that if a user visits the homepage for the first time, service workers are installed in the cache, and therefore can browse and view other internal pages with no issues. But if the user lands on the website for the first time through an internal page and not the homepage, the service workers were not installed, so the user has to refresh the page to get the service workers to install.
This situation caused Google to not be able to see the internal pages, as it crawls pages without a cache.
The topic of Service workers and SEO has resurfaced recently when Dave Smart, Technical SEO Specialist at Tame the Bots shared two cases where service workers were causing the site to not index or would partially index with no content on the page. See the full video here:
How to Check How Service Workers are Impacting Your Website & SEO?
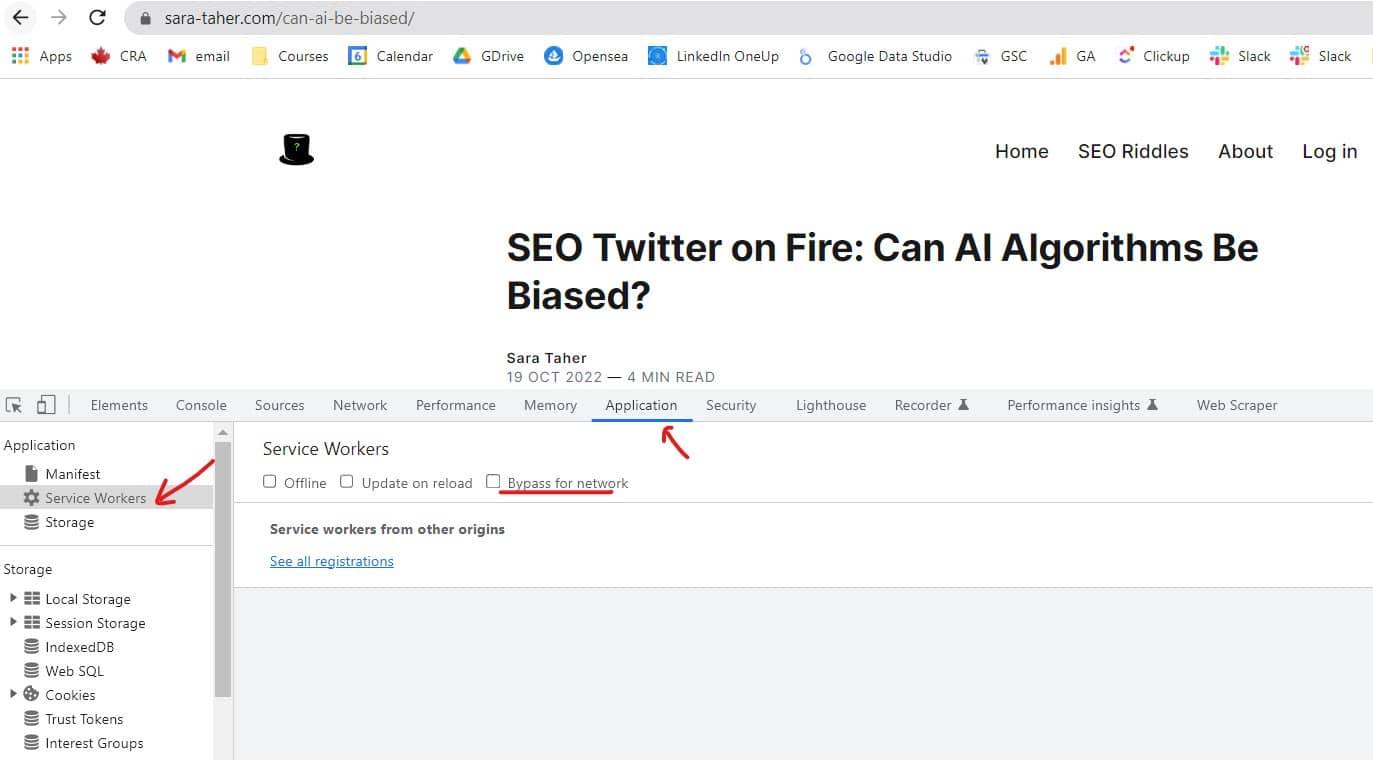
The easiest way is to use chrome developer tools:

Once you check bypass for network and reload the page, if you see any missing content on the page or a 404, this means that the way service workers were setup on the website are impacting SEO. Next step is to take it to the dev team.
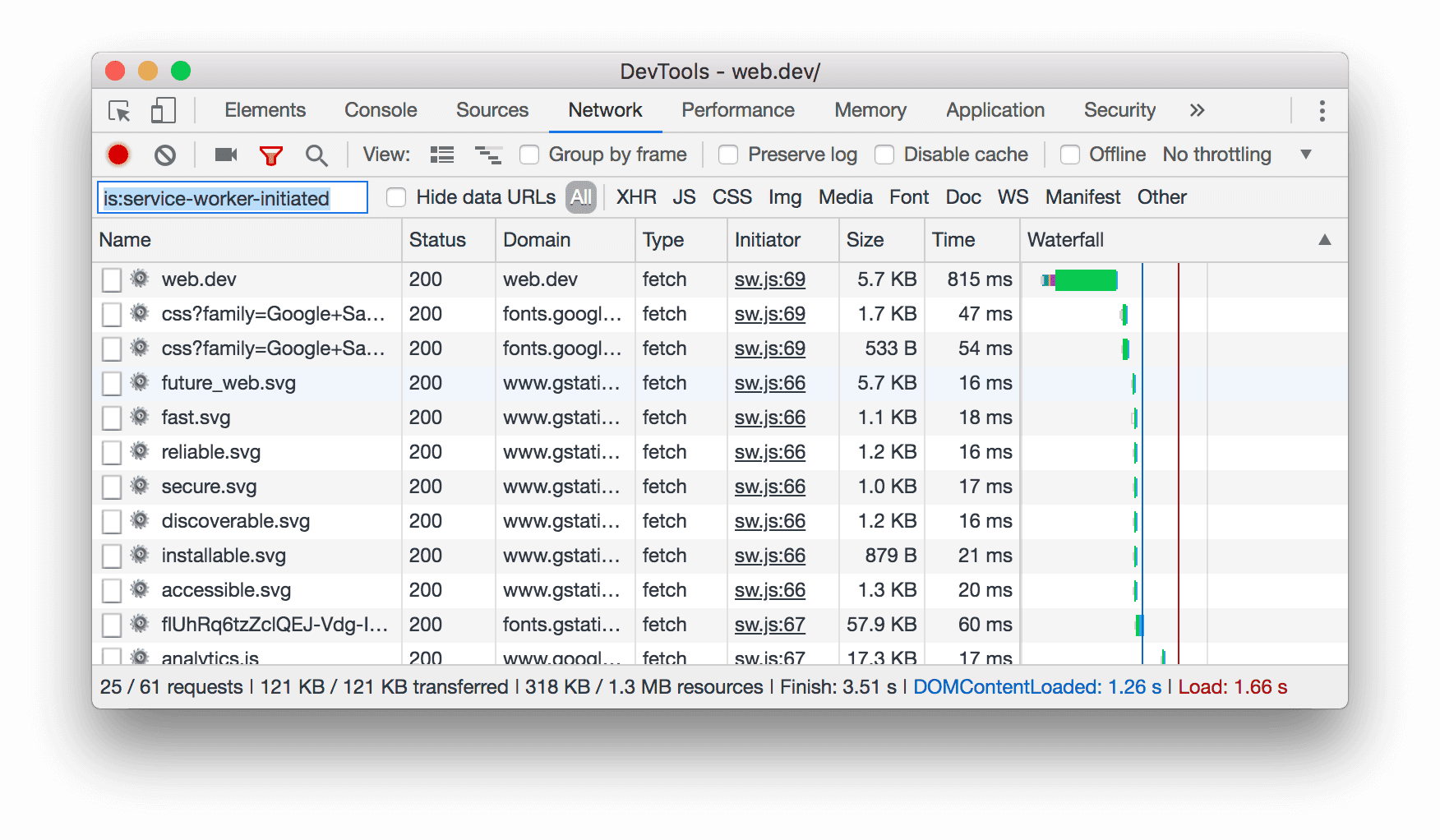
You can also go to the network tab in developer tools and check the network tab to see which specific requests were triggered by a service worker. Find the requests with a gear icon next to them (see image below - Source).

Do Progressive Web Apps use Service Workers?
Yes, PWA uses service workers to provide users with an experience similar to a native mobile app. In fact, service workers are an essential component of building a progressive web app.
The SEO Riddler Newsletter
Join the newsletter to receive the latest updates in your inbox.