How to Audit and Optimize Your Website for Interaction to Next Paint (INP)

Google announced recently that interaction to next paint is going to replace the FID metric in core web vitals starting March 2024. First Input Delay (FID) measures how long it takes for a website to respond to a user's first interaction. For example, the user lands on your webpage, and the first action they take is click on a button, FID measures the time from when the user clicks on that button, to the time where the browser is actually able to begin processing event handlers in response to that interaction.
An interaction can be anything like:
- Clicking with a mouse
- Pressing a key
- Touching a screen (for tablets, phones, etc...)
Table of Content
- What is INP?
- How is INP Calculated?
- What is an Example of INP?
- What is the Difference Between INP and FID: INP VS FID
- What is a Good INP value?
- What Does INP Measure? And What Interactions and Events impact INP?
- How to Measure INP
- How to Audit Your Website for INP
- How to Optimize Your Website for INP
- Is INP Important?
- Should You Fix INP For Your Website?
- Resources worth your time!
What is INP
INP measures the latency of all interactions a user has made with the page, and reports a single value which all (or nearly all) interactions were below. The metric takes into account the overall responsiveness to users’ interactions on a website during their entire visit and is calculated once the user leaves the page. The value of INP will be for the longest interaction observed.
“The goal of INP is to ensure the time from when a user initiates an interaction until the next frame is painted is as short as possible, for all or most interactions the user makes.”
It’s important to note that INP can be just about “letting the user know that something is happening” by presenting to the user some initial visual feedback, and in this case it's basically measuring time in which the next paint is being blocked and therefore the delay of visual feedback.
How is INP Calculated?
INP is calculated by observing all interactions on a page and the interaction with the worst latency is reported as INP. But take into account that, for every 50 interactions, the highest interaction is ignored (to remove random hiccups). You can think if INP as a representation of how long a user has to take in order to interact with the entire page
What is an Example of INP?
Think of a user landing on a page, interacting with the page through mouse clicks and the keyboard. Once the user finished interacting with the page, all those interactions are taken into account and the interaction with the worst latency is reported as the INP score.
Example of INP. Source: https://web.dev/inp/
What is the Difference Between INP and FID: INP VS FID
INP is sensitive to ALL user interactions, while FID is just concerned with the “first” interaction, which makes INP more comprehensive. It also makes more sense since all user interactions matter on a website, of course the first one is more important, but how do we know which one is going to be the first one? That’s why it’s more valuable to monitor all interactions.
FID also measures the input delay and not the time to the next frame or the time to run event handles.
What is a Good INP value?
You should aim to have an INP lower than 200ms. If your INP is above 500ms, it means that your page has poor responsiveness. An INP value between 200ms and 500ms means that there’s space for improvement (but do not panic!)
What Does INP Measure? And What Interactions and Events impact INP?
INP is mainly concerned with events that will involve clicks, tapping, and using the keyboard. Events like hovering and scrolling are not taken into account unless the user uses keyboard strokes to scroll for example, this may trigger other events that INP does measure.
If there is no INP value, this can mean many things like the user didn’t interact with the page in any of the above mentioned ways, the pages was accessed by a bot (crawler for example) that didn’t interact with the page, simply the user just scrolled and hovered when they visited the page but didn’t click on anything.
How to Measure INP
INP is measured both in Lab (data collected in a controlled environment with predefined device and network settings) and in field from actual users. Lab data is useful when your website doesn’t have enough visitors for the INP metric to be calculated in real-life.
How to Audit Your Website for INP
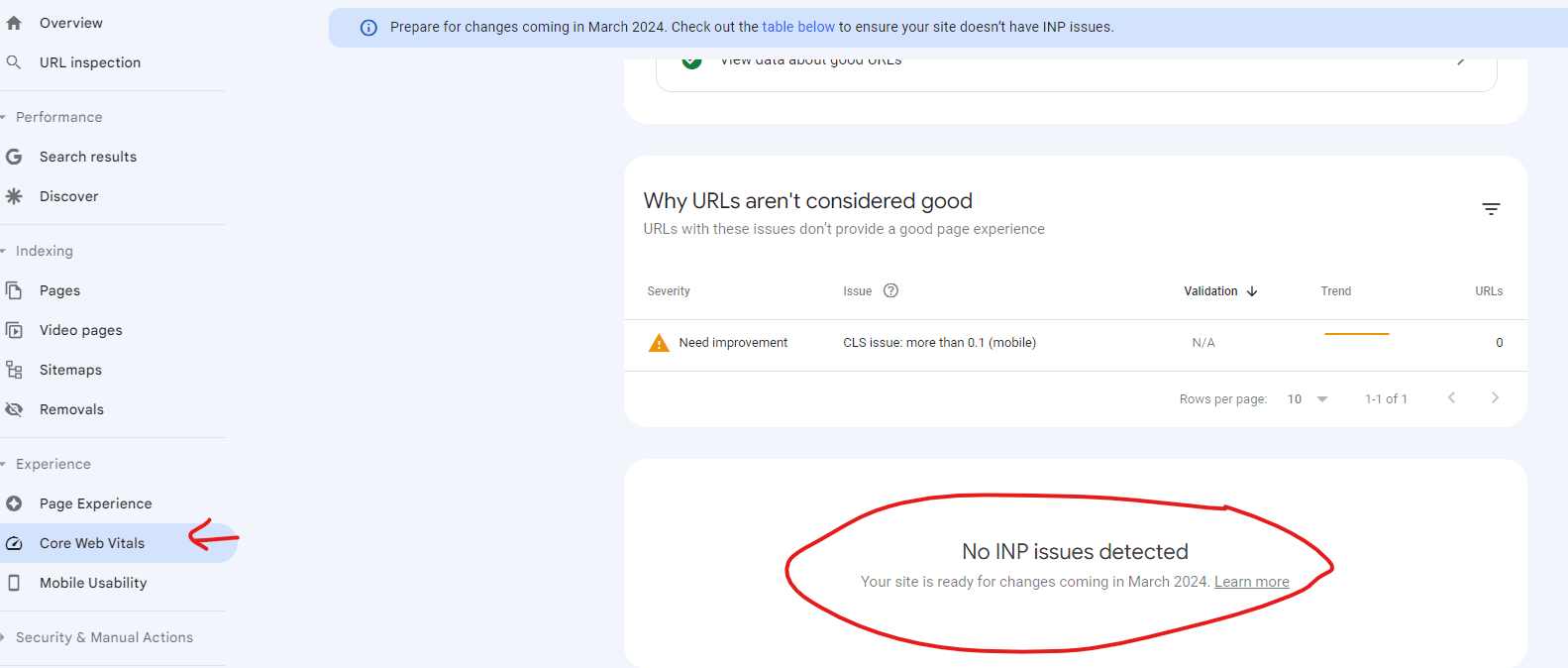
The easiest and most straightforward way to audit and optimize for INP is to check your GSC core web vitals report.

If you have issues, it will be visible for you there. The only challenge is that you don’t get the complete list of URLs with INP issues. So here’s what you can do:
- Check GSC Core web vital report
- Pull the list of URLs that’s available to you there
- Look for URL patterns or page templates. For example, is one of the URLs on the list on the blog? Then the issue may impact all blog URLs. Is it a product page? Then the INP issue can be impacting all product pages.
- Get other URLs that belong to the same pattern (say blog URLs) and go to PageSpeedInsights and test the URLs there. If the issue persists in those set of URLs, then it's probably on all URLs that belong to this template.
Another tool I highly recommend you play around with the is the Web Vitals chrome extension. You can see how a specific interaction on a URL can impact your INP.
How to Optimize Your Website for INP
There’s no silver bullet to optimizing for INP. The easiest approach that comes to mind is to identify the slow interactions causing an increase in INP and optimizing them. Here are the main things you should be doing to improve your INP:
Improve Main Thread Availability
The browser main thread, often referred to as the main thread or main UI thread, is a critical component of web browsers. It plays a crucial role in rendering web pages and handling user interactions. Web browsers are designed as single-threaded applications, which means they execute most of their tasks sequentially on a single main thread. Because the browser main thread handles multiple tasks sequentially, it can become a performance bottleneck, especially on complex web pages or with computationally intensive JavaScript code.
Some of the ways to make sure your main thread is available:
- Optimize JavaScript Code by auditing third party tools scripts, minify JS code and bundling it, and even using facades when possible.
- Optimize CSS by compression and minification.
- Use a CDN if not already using one.
- Server side rendering
- Use Web Workers
- Use Lazy Loading
- Split large tasks
- Avoid thrashing
- Load JavaScript Asynchronously
- Optimize Images
- Cache resources
Notes:
- Make sure that you communicate to your web dev team that whatever approach they choose, they need to connect with you to ensure correct implementation. Because some approaches, while maybe helpful, can cause other side effects that will impact the website’s SEO (like lazy loading for example).
- Depending on the complexity of the backend and severity and importance of the issue of the business, you should make a decision of what approaches to choose. Some approaches are high effort vs others so make a judgment call based of the value those fixes will bring to the business
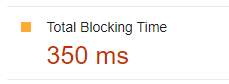
- When using Page Speed Insights, it's a good idea to look at the total blocking time metric to see if there is background activity that would block user interactions. Addressing this will help reduce the INP.

Target Long Interactions
You should also identify interactions that are contributing to a high INP. You can do this as follows:
- Go to the URL you want to audit
- Inspect page
- Click on lighthouse from the top bar
- Select Timespan
- Click “start timespan”
- Interact with the page, click on various elements and just try it out.
- Once you’re done, click on stop timespan.
- A performance report will show, scroll down and you’ll see recommendations to improve your INP (if needed). These are the issues you can talk to your developer about.
- Repeat this process for each page template
Here’s a video for a step by step of the process:
Is INP Important?
Short answer is, it depends.
INP importance - similar to other core web vitals metrics - depends on the value this metric can bring. It is a high effort low to medium (at best) impact technical item, so take that into account.
It is also be more than just an SEO issue as it can impact other non SEO metrics. High INP can mean bad user experience which can increase your bounce rate and other conversion metrics on the website.
Should You Fix INP For Your Website?
INP and other core web vital metrics are considered “high effort” technical issues. You need to assess the severity of the problem and prioritize the fixes. I would not lead with Core Web Vital fixes unless they are very important and the business has the resources and the developers to address them or else you will be creating a technical SEO bottle neck for yourself.
Can INP bring value to SEO, it depends. But very often, core web vital changes, if they were not a major issue to begin with, then they can be left for later stages. It’s a judgment call more than a yes/no question.
Pro-tip:
When auditing your website for INP, go to page speed insights, and check INP for the top pages templates first. This is one way to prioritize your recommendations to fix the issue on the most common template (template with high number of pages) or the template that brings most traffic/conversions to your website.
Resources worth your time!
- https://calibreapp.com/blog/interaction-to-next-pain
- Chatgpt and https://www.perplexity.ai/ are a great help.
- https://www.debugbear.com/docs/metrics/interaction-to-next-paint
- https://auditzy.com/blog/interaction-to-next-paint-inp-a-comprehensive-guide-for-better-web-performance
- https://developer.chrome.com/blog/inp-in-frameworks/
- https://www.corewebvitals.io/core-web-vitals/interaction-to-next-paint
The SEO Riddler Newsletter
Join the newsletter to receive the latest updates in your inbox.